こんにちは、ふじみやです。
VPS(仮想サーバー)では、ファイルの作成や移動などは VPS にターミナルソフトから SSH 接続して、コマンド入力のうえファイル操作を行うことが基本になります。
とはいえ、ファイルのちょっと編集のために毎回そういったことを行うのは手間ですよね。
サーバーのコンソール画面を見ることなくファイルを操作できたらどれだけ楽なことか、と思っていらっしゃる方向けに、今回はエディタである Visual Studio Code を利用して VPS に SSH 接続し、そのままファイル編集が出来る方法についてご紹介をします。
- Windows 11 Home Edition
- Visual Studio Code 1.76.2
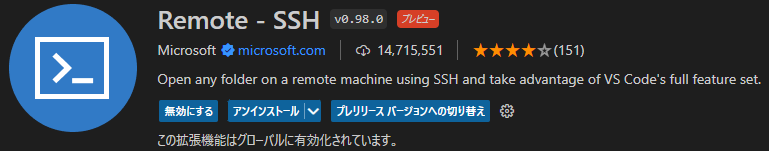
- Remote – SSH v0.98.0
Visual Studio Code にアドオンのインストール
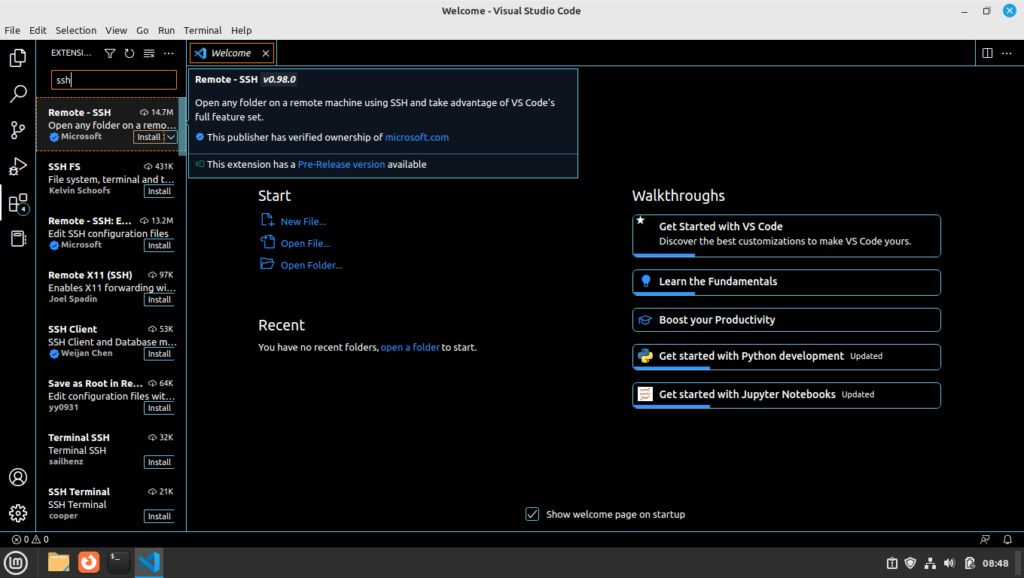
まずは、SSH 接続用のアドオンを Visual Studio Code にインストールします。
拡張機能から「SSH」と検索して一番上に出てくる「Remote – SSH」というアドオンをインストールしましょう。


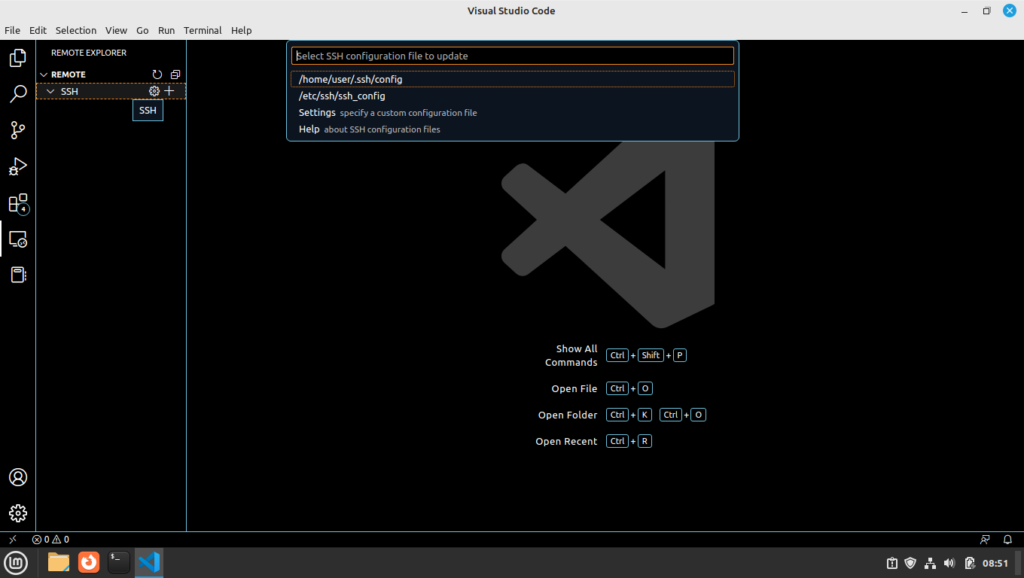
インストールが完了すると左側に「リモートエクスプローラー」というアイコンが追加されます。
SSH 接続先の設定
「リモートエクスプローラー」をクリックしたら「SSH」と書いてある部分の右にある「SSH 構成ファイルを開く」をクリック。すると、ウィンドウの上部中央に「更新する SSH 構成ファイルを選択する」と表示されますので、Windows PC をご利用の方は「C:\Users\<ユーザー名>\.ssh\config」を選択しましょう。

config ファイルの中は次の通りに入力をしてください。
Host xxxxxxx # SSH接続するリモート名を入力(任意の名称でOK)
HostName xxx.xxx.xxx.xxx # 接続先のIPアドレスを入力
User debian # 接続先のユーザ名を入力
Port 22 # ポート番号を変更している場合には変更してください
IdentityFile C:\Users\<ユーザー名>\.ssh\xxxxxxxx.pem # 秘密鍵の保存先のパスリモート接続
入力が完了すると、エクスプローラー内の SSHに上記で入力したリモート名が表示されますので、リモート名の右側にある「→」をクリックして接続をしてみましょう。
すると、ウィンドウがリセットされたようになり、Visual Studio Code のトップ画面が表示されます。

エクスプローラー(または CTRL + SHIFT + E)を開いてみると「リモートに接続しました」の表示がされており、またフォルダを開くとリモート接続先のフォルダが表示されているのが確認できます。

ここから編集したいファイルを表示できますので、操作も簡単になりましたね。
それではまた。



コメント